A music website is one of the most effective marketing tools an artist can have to support their career. But it’s hard to know, especially if you’re just starting out, what exactly to put on your music website, or how to use its full potential.
This comprehensive guide will show you how to create an effective music website that will impress your fans and industry professionals, and help to grow your fanbase as your music career expands.
Here is how to make a music website:
1. Choose a music website template
2. Add a header image
3. Choose your colors and fonts
4. Create a clear menu
5. Create your music website pages
6. Add an EPK
7. Choose a domain name
8. Optimize your website for SEO
Why create a website for your music?
While social media can be helpful in reaching fans, making your own music website creates a better first impression to promoters, booking agents, press, and music reviewers.
A website with your own domain name shows that you’re an artist who is serious about their music. You can curate specific content to meet your goals, whether that be booking shows, releasing new music successfully, or building up your email database of fans.
This guide is intended to help you make a music website that is as functional as it is beautiful. Let’s get started:
1. Choose a music website template
Building a website from scratch is a daunting task, whether you’re a musician or not. To make things easy, start by choosing a website template for your music website. This template provides the solid bones and structure – no need for you to add code. Populate your template with music, photos, and text, and you’ll quickly have a good-looking website without needing to spend hours on design.
Once you decide on a template that you like and your content is in place, you can fully customize the look and feel, knowing that it will adapt to mobile without any further work on your part.
A few things to consider in choosing a template:
Existing artist branding
If you already have branding established as a music artist, your website template should carry this across. This might mean looking for a template with a large header area for a full band photo, a template with a square main image to bring over from social media, or a template with space for a large logo.
Menu layout and position
Your music website’s menu should contain 5 to 8 pages. Your menu is ideally set above, below, or to the left of your main image, where your visitors will instantly look to locate it. A horizontal menu is common, but a vertical sidebar menu also offers a creative touch.
If you build out your website to include more pages over time, such as discography pages or fan subscriptions, you’ll want to use a template with a horizontal menu. This allows for sub-pages to cascade neatly under the main page items.
Website content
If you plan to add a lot of content to your website (bios for all of your bandmates, or a full back catalog of music, for example) choose a template that offers a simple content area.
This will give you space to create aesthetically pleasing layouts, page by page, for your images and text. To give your pages a spacious look, choose a template that includes a full-width content option.

Build a stunning website for your music
Bandzoogle gives you all the tools you need to create your own unique band website, including responsive templates and commission-free selling tools.BUILD YOUR WEBSITE
Single-page website
As an emerging artist you may want to start out with a single-page website or EPK. In that case, choose a template with a wide content area and the ability to add sections and section background images, to give your site some dynamic flow.
2. Add a header image
Using a strong artist image is a great way to instantly connect to your visitors, providing them a sense of how your music sounds. Make the most of this by sourcing a high-quality image to be used in the header area of your website template.
First impression
Your main image is the thing that tells visitors they’re in the right place. Use that to your advantage to make a lasting connection by selecting an image that shows at a glance who you are and what you do.
Optimal image size
The optimal image is landscape-style – it will give you the most flexibility when choosing a website template. Try to select an image that leaves space around the edges of the subject – that will help it scale nicely to mobile.
Header text and logo
If you don’t yet have a high-quality artist image, that’s ok. You can still create a music website with a large text title or logo at the top of your page to grab attention, and make use of imagery throughout your content. If you have a logo already, use it to create consistent branding.

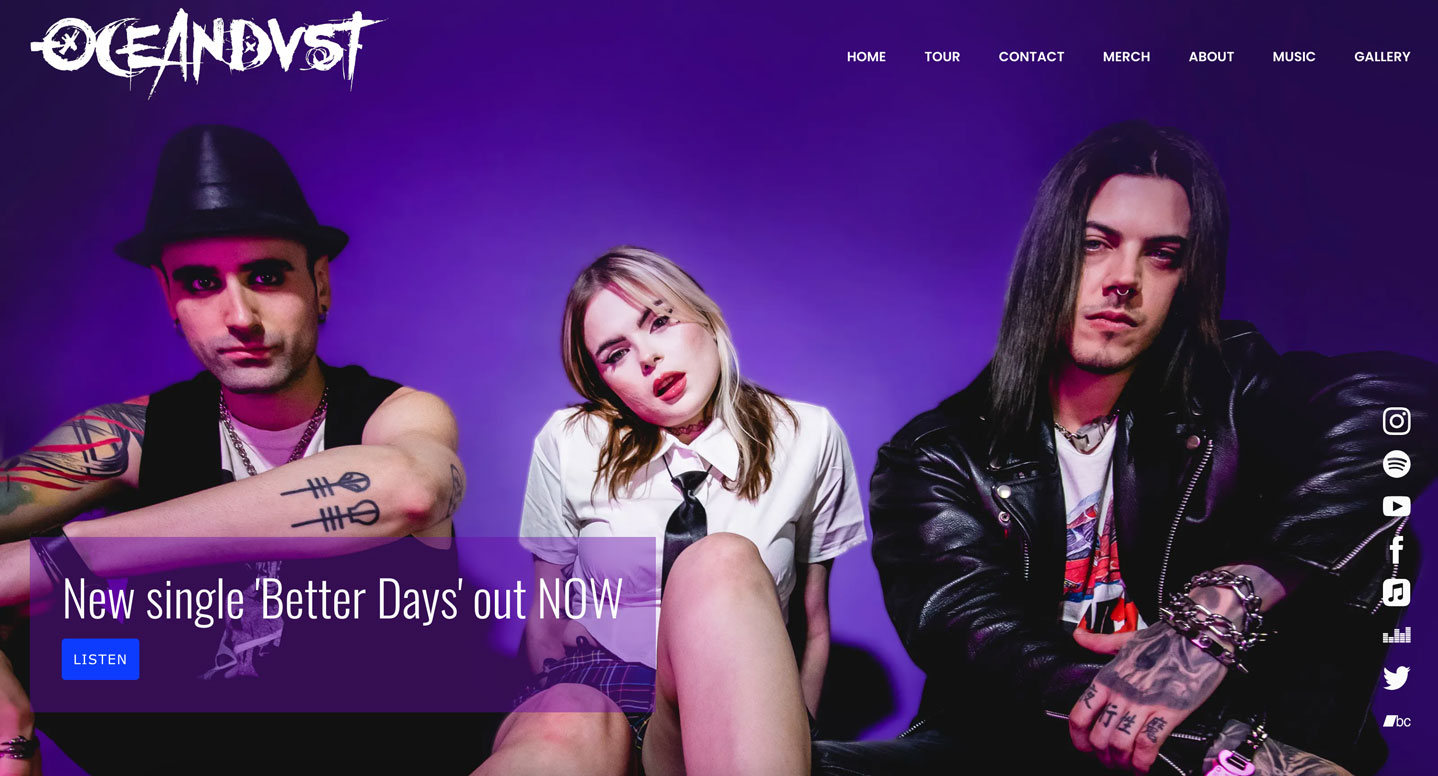
Music website example: OCEANDVST
3. Choose your colors and fonts
To customize your music website to match your sound, you’ll want to consider your fonts and color choices. You can choose a website template that suits your current image, and run with that. You can also carefully customize your colors and fonts to match existing branding. Consider these things when customizing your design.
Stick to a few colors
The emphasis of your website should be you and your music. With your album artwork and photos, there will be a lot of color happening. So for your pages, backgrounds, and text, stick with a few colors to make sure your website’s palette is not distracting from your content.
An easy way to do this is to grab a few colors from your header image and add those colors to your sections, titles, and buttons. For more tips on designing your website, see 6 design tips for your band website.
Your text must be easy to read
This can’t be emphasized enough. Make sure all of the text on your page –from your musician bio, to your song descriptions, to your merch sale buttons– is easy to read.
A classic example is black text on a white background, or vice versa – as long as there is high contrast between your text and the background, that should work just fine.
Simple font choices
Keep the typography on your website consistent. Choose one content font and use that same font throughout all of your pages. This is especially important if you’re using different font colors in your sections. Try using a simple serif typeface for the content font throughout your website for clarity. Save the fun, quirky font for accents, like your section titles.
4. Create a clear menu
One of your goals when making a music website should be that your visitors can easily interact with your page content. To create a seamless experience, set up your website’s navigation menu in a clear, concise way.
Make the menu prominent
Set up your menu as though it’s the first time your visitors have reached your website. Adding a menu that’s quick to locate is essential. A menu spanning across the page horizontally or a vertical side menu are ideal locations for your website’s navigation.
Limit to 8 pages or less
As a rule of thumb, limit your website pages to 8 or less. This will create a menu that is uncluttered, and doesn’t offer too many choices right away. If you have more content, add sub-pages that flow from the ‘main’ website page to keep things tidy.
Choose clear page names
Use simple page names that accurately describe the focus of each page in your site menu. This helps your visitors quickly discover your content, and it also helps with your band website SEO, making it easier for Google to know (and index!) what is on each page.

Music website example: Ruby Mac
5. Create your music website pages
Once you’ve got your template, design, and page structure in place, you’re ready to create the pages for your music website.
This might feel overwhelming, but that’s why we’re here to help! If you have plenty of content and music to share, break it down page by page to make a music website that’s organized, professional, and that conveys your career or current project.
Homepage
An effective website homepage should give your visitors a glimpse into who you are and what you are currently doing. Use an on-brand main image to introduce yourself, then place additional content on the page as context.
Start by adding a relevant call-to-action to buy your latest album, book you for a show, or watch your newest video. Then add some content that will remain constant on your Home page. This could include your musician bio, a mailing list sign-up form, your social media and streaming links, and a few tracks.
Your homepage is the most visited page on your website, so you’ll want to choose the content carefully, and update it regularly.
About page
The About page is an important place for potential new fans to get to know you by reading your full story. It’s also a good spot for media and industry people to learn about your background and accomplishments.
You can include several versions of your musician bio on this page. Conferences, festivals, and media outlets have different requirements for artist information. This page is the spot to make it easy for them to copy and paste the details they need. It’s also a good place to add a photo of you or your band that’s different from the one on your homepage
Music page
A central part of a musician’s website is the Music page. Treat it as a main hub for everything there is to know about your music. Add your albums, plus a detailed description as well as the places it can be streamed. Be sure to add options to buy your music on this page, as well.
For more on how to set up your Music page, see How to create a perfect page to sell music on your website.
Store page
A tangible way for fans to support their favorite artists is to buy merchandise directly from their website, commission-free. Your dedicated Store page should be the place to do that. You can sell anything you like on your own music website, from t-shirts to mugs and stickers, or digital options including lyric books, sheet music, PDFs, lessons, and more.
For merch ideas and more details on setting up your online store, check out The ultimate guide to selling band merch online.
Photos page
It’s no secret that fans love to look at photos of their favorite bands. If you include a Photos page, it will keep fans browsing your website longer. This is also a good opportunity to curate photos outside of social media, choosing imagery that tells your story as an active musician.
To keep your photos organized, create separate galleries that show off your promo shots, live shows, studio photos, or musical collaborations.
Videos page
Fans also love videos. Keep them browsing your music website longer by embedding playable videos on a Videos page. This also gives you more control over how your band is represented online to talent buyers or reviewers checking out your website pages.
To be sure your visitors aren’t left with an endlessly scrolling page on mobile, choose your best 6 to 8 videos here. Then play around with laying them out in columns to get a balanced look. You can rotate these videos out as your career progresses, keeping the content fresh.
Shows page
If you’re a performing musician, you’ll want to include an Events or Shows page on your music website. This dedicated page will help you achieve a good turnout to your upcoming gigs.
Include details on show times, cover charges, opening bands, and the venue. You can also sell tickets directly to your shows on this page. This is a page fans will return to often, and promoters may check out for further information. So keep it up to date, and round it out with recent performance photos, press quotes, or a live video.
Contact page
A Contact page is an important page to include on your music website. Place it as the last item in your menu to make it easy for site visitors to get in touch with you. This could be fans, potential bookers, media, interested reviewers, and more. Include info on how best to reach you or your team.
Set up a contact form with custom fields for name, email address, and more. Once filled out and submitted, you’ll get that info emailed right to your inbox.
You can also add your social media links and a mailing list sign-up form to your Contact page, giving fans additional ways to connect with you.
Landing pages
If you create a music website with the above pages, you’ll end up with a well-rounded, professional website.
However, you can absolutely add more pages to fill out your online presence. One example of this would be landing pages to measure your music marketing campaigns, right from your website and using your other built-in features, like your merch store or mailing list signup form.
If that’s something you want to explore, check out How to use a music landing page on your website.
You can also create a page that contains a Smart Link, or a path to all of the places your fans might want to consume your music. See How to create a Smart Link for your Music release for details on how to do that.
Overall, be sure that your page content remains current and engages your fans, creating a community around your music and marketing efforts.

Music website example: Rissi Palmer
6. Add an EPK
An EPK is such an important part of a website for any professional musician that it gets its own dedicated section in this guide. If you’re actively promoting a new album, gathering press for your music, or looking to book more gigs, you’ll want to create an EPK to centralize information for media and bookers.
Here’s what should be in your artist EPK:
Artist bio: Include a short and a long version of your bio in your EPK. That way venues or promoters can easily use the bio that works best for them.
High-quality photos: Provide a selection of your most recent promotional photos, with vertical and horizontal options. You can also add your album cover artwork for music reviewers if you’re looking to get press for a new release.
Music: Make your latest music available on your EPK, with links to Spotify or Apple Music so fans can also listen to your music on their preferred streaming platform. In case a reviewer wants to download your full album, include clear information on who they can contact to request a copy.
Video: Embed one or two of your best videos. If your goal with an EPK is to get more shows, add live videos to give bookers an idea of your live performance. If you’re looking to get press or reviews for your music, embed a music video, or the video for your latest single.
Press/reviews: Include relevant quotes about you and your music, with links to your best reviews and interviews. This makes it easy for presenters and media to grab a quote that references your music.
Notable achievements or recent highlights: If you’ve won any awards, had success on streaming platforms, had your songs placed in movies/TV/ads, or performed at noteworthy festivals or conferences, include this information in your EPK.
Contact information: Provide detailed information on how to get in touch with you, your publicist, or booking agent. You can also add your social media links so bookers and media can quickly access your social profiles.

Create a stunning EPK for your band
Build an electronic press kit you can proudly share with industry, using templates and easy custom design tools for musicians.Create your EPK
7. Choose a domain name
Once you have created your music website, complete with design, pages, and content, you’ll need to choose the website address (URL), or domain name. Having a custom domain name means owning a little slice of the Internet for your music and your brand, so choose your name carefully.
Even with other domain extensions available, registering a ”.com” is still the standard. Ideally you can find yourbandname.com, but if it’s not available, consider yourbandnamemusic.com, or yourbandnameband.com to keep your branding consistent.
If you already own a domain name, you can always keep that same one and point it to your music website through your band website host. You can also create a custom band email address with your domain name for an extra professional touch.
Once your domain name is set up and your content is in place, you can submit a sitemap to Google. This essentially tells the search engine what is available on your website to be indexed, and will help your artist name or band website to start coming up in search results.
8. Optimize your website for SEO
The next step in making your website come up in search results is called SEO, or Search Engine Optimization. SEO is free, and is a very effective tool used by millions of businesses to drive traffic to their websites.
For musicians, it’s a great way to get more fans engaged, listening to your music, and exploring your content.
To drive traffic to your website, and help with your SEO website, post your URL on all of your social media profiles, the sites of venues you play at, and on your business cards. This helps to position your website as the main online hub for your music, and generate the band knowledge panel that appears in Google.
Check out this quick checklist if you want to start optimizing your website for search: Complete SEO checklist for musicians or download our free SEO eBook for more in-depth details, here: A complete guide to SEO for musicians.

Music website example: I WANT POETRY
From teaching music lessons to releasing singles, to selling previous albums, to applying for festivals or grants, a professional website is a must-have for any musician.
We hope this guide to making a music website helps you work through the steps to creating a website that showcases your brand and your music online. Let us know if we can help along the way!